




试玩广告是一种互动视频,可用于向用户展示你应用的预览,以便吸引用户下载。
用户在观看你的视频时,会被邀请与你的广告互动,享受全屏试玩体验。这样,用户在轻点或滑动你的广告的过程中,即可体验你的应用。此外,还可以通过使用按钮或手势,触发对该应用的下载。目前,试玩广告能够以视频流量的形式提供。
优势
•加强互动 - Pangle 的数据表明,与非试玩广告相比,试玩广告能够有效提高点击率 (CTR) 和转化率 (CVR)。
•优化平均成效成本 - 试玩广告有助于降低你的平均成效成本。Pangle 的数据表明,试玩广告的平均成效成本用低于非试玩广告。
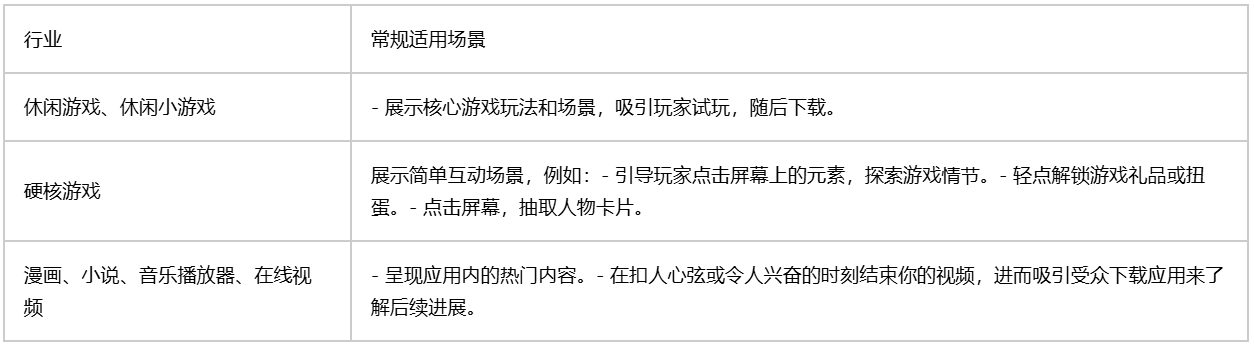
试玩广告用例

想要展示你应用的独特之处、吸引用户安装?试玩广告将是你的理想之选。
针对试玩素材的要求
请确保你的文件符合以下要求:
•试玩广告素材应为 zip 格式。
•试玩广告素材大小应小于 5 MB(压缩后大小)。
•一级目录中的主 html 文件应当命名为 index.html。
•开启 Pangle 的点击跳转操作授权。为此,Pangle 需要访问 js-sdk 的前端。有关此操作的更多信息,请参阅“试玩广告 js-sdk 接入”一节。
•一级目录中应包含 config.json 文件。此文件为 .json 格式,其中含有试玩广告的方向字段,表明试玩广告素材的横版和竖版转化。值为 0(横版或竖版),1(仅支持竖版)和 2(仅支持横版)。
{ “playable_orientation”:0.}
•试玩广告素材需要支持多种设备类型。
•试玩广告素材不应采用 mraid.js 格式。
•不允许通过外部网络加载动态素材。
•试玩 HTML5 素材中不应包含任何 JS 重定向。
•试玩广告素材不应发出任何 HTTP 请求。
注意:最好将试玩广告素材拆分小块,并启用加速并行下载
试玩广告 js-sdk 接入
访问试玩广告素材时,Pangle 需要“在点击按钮时调用应用店铺”。因此,试玩广告素材的创作者需要允许接入 js-sdk。此 js-sdk 能够在试玩广告内点击下载按钮之后,通过 Pangle js-sdk 调用应用店铺。
注意:接入方无需自行调用下载或页面跳转操作。这些操作均由 js-sdk 处理。
•js-sdk 地址:
https://sf16-muse-va.ibytedtos.com/obj/union-fe-nc-i18n/playable/sdk/playable-sdk.js
•js-sdk 接入方式:
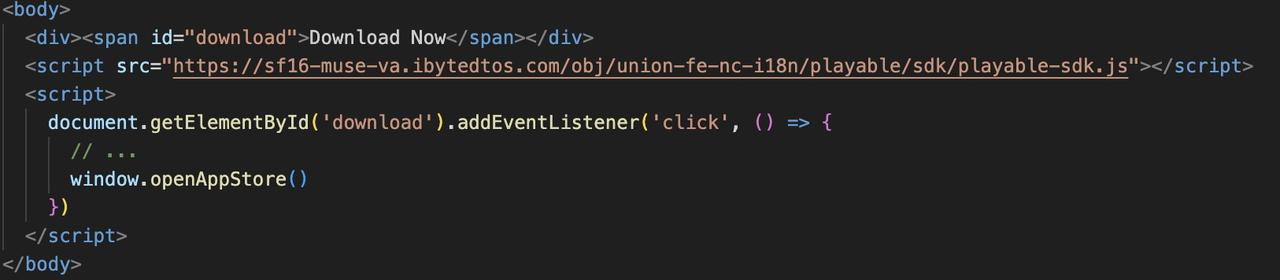
将下面的代码放在主体的底部和开发人员自己的 JS 之前
•调用方式:window.openAppStore();
例如:

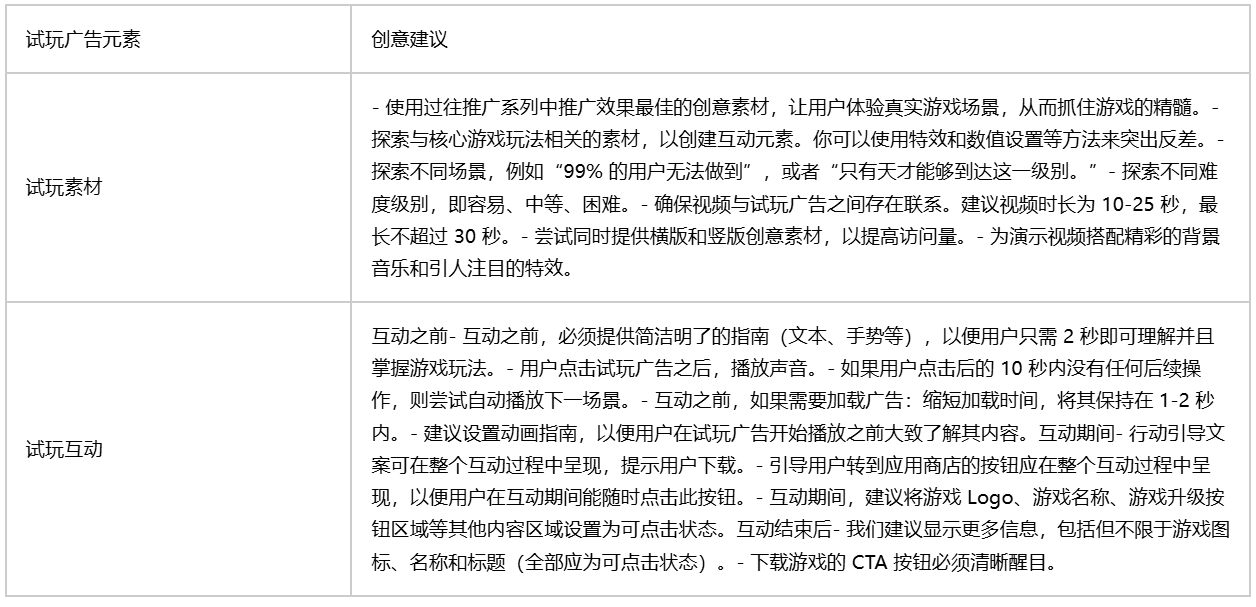
试玩广告创意建议

注意:你只能在预览过程中查看试玩广告。不支持跳转到应用商店。点击传输区域后不会出现进一步的互动。
如果在第一种场景中设置了任何互动(视频/音频/动态特效),由于浏览器的限制,你在浏览器中预览时需要点击屏幕上的任意位置才能播放试玩广告。在线投放时,试玩广告会按预期自动播放。
