




在 TikTok 广告管理平台上,您可以用七种不同组件来定制即时体验页面。无论您是想从头开始构建,还是调整预制模板,本文都能帮助您详细了解各种即时体验页面组件的编辑过程。
操作步骤
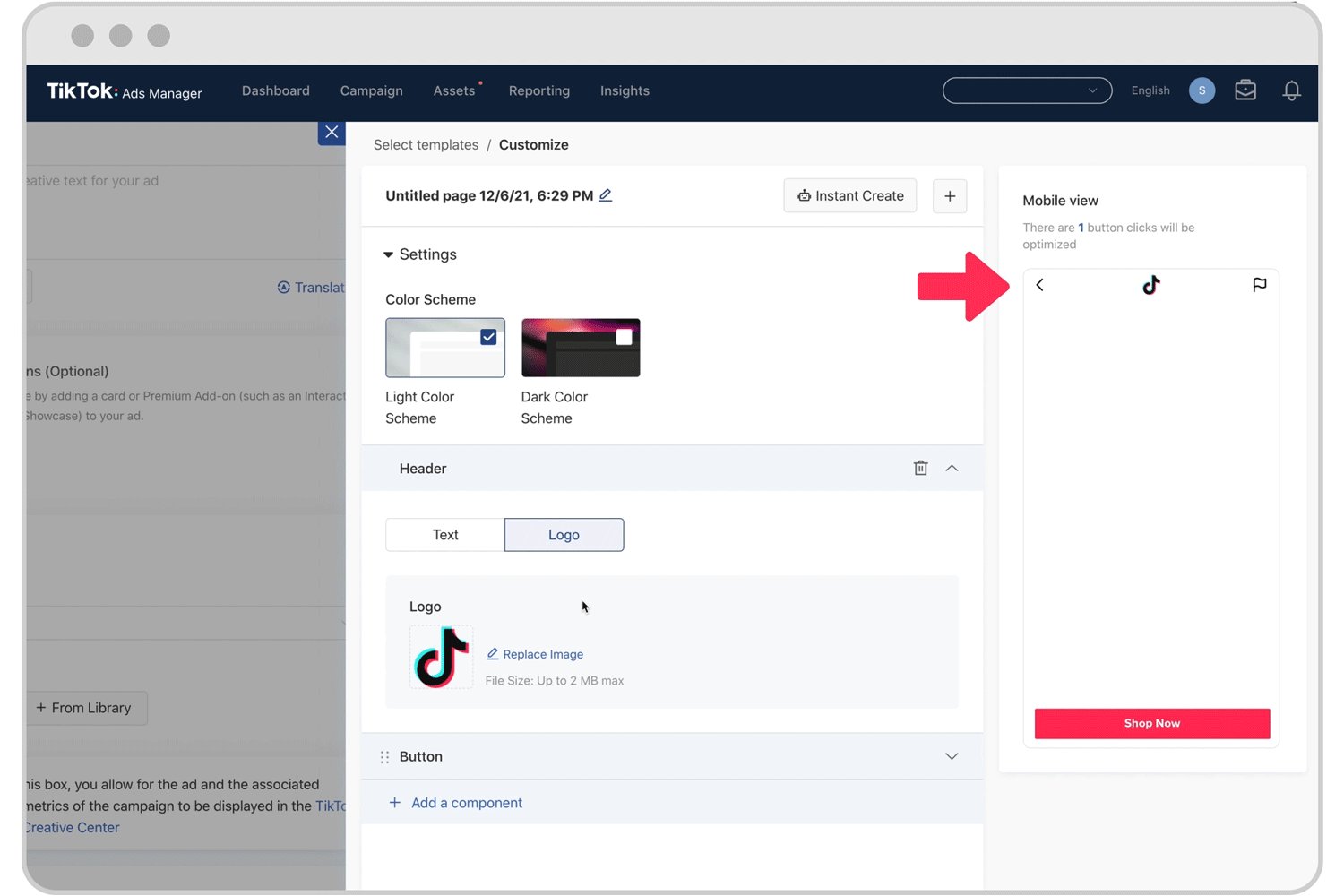
添加标题
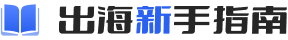
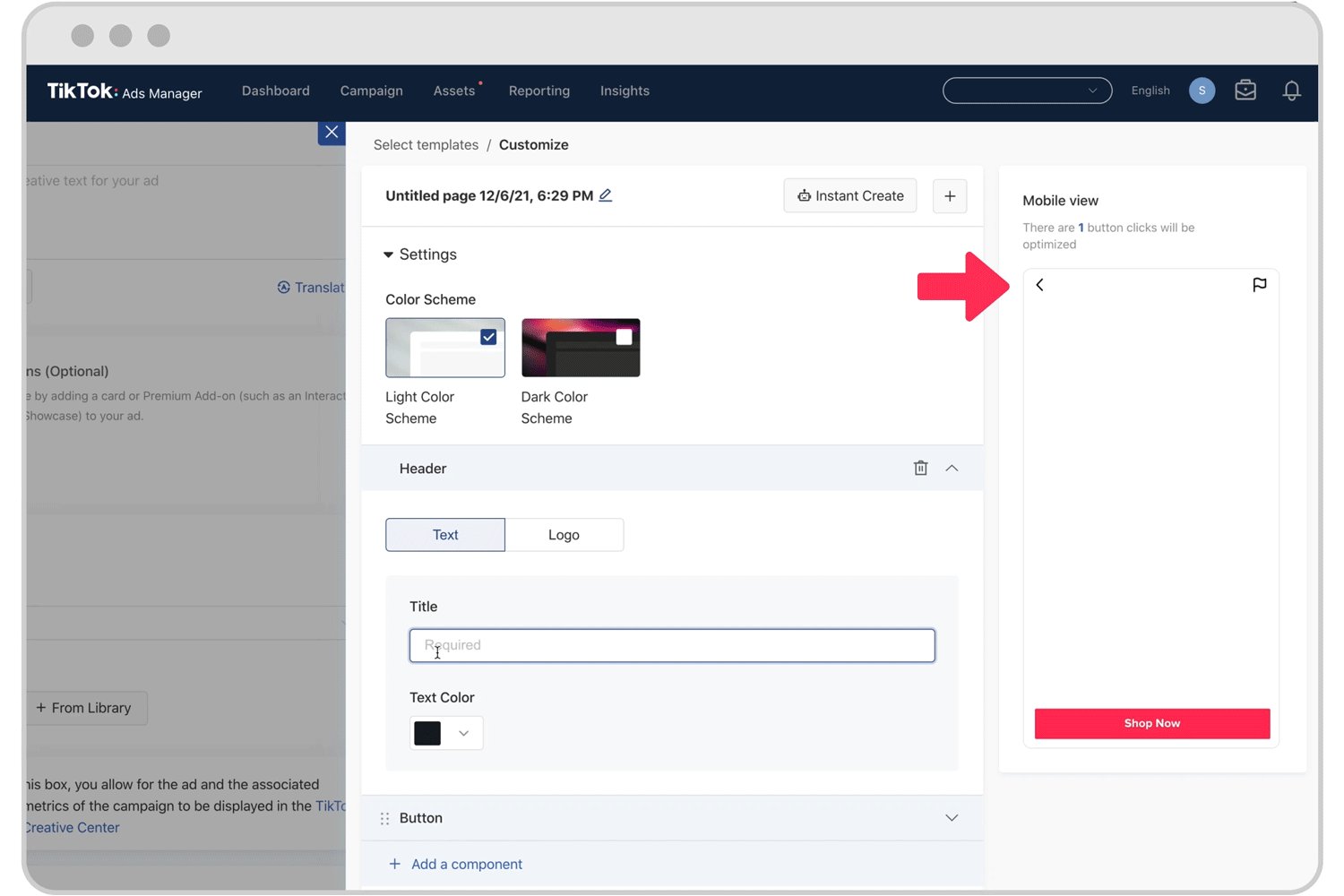
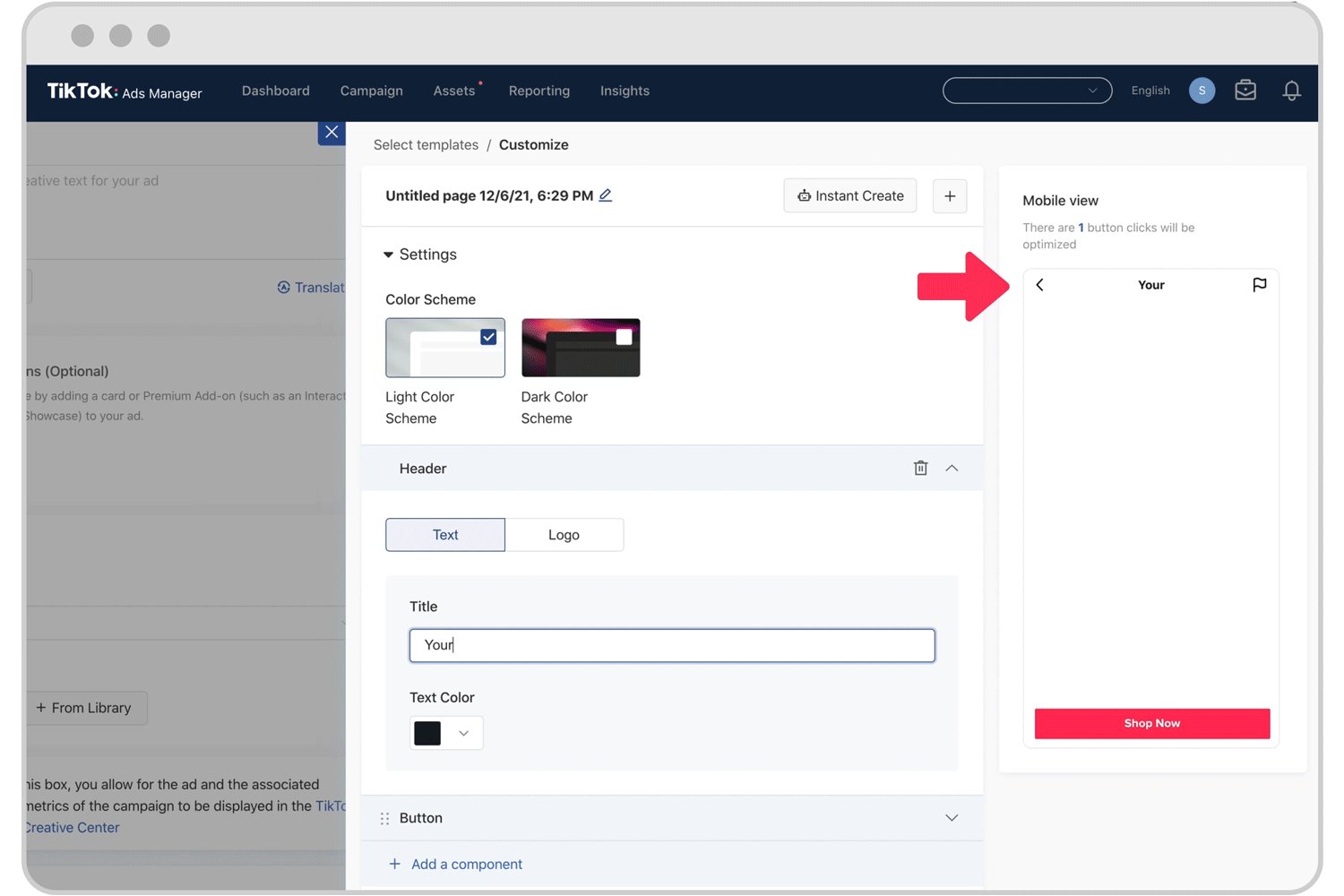
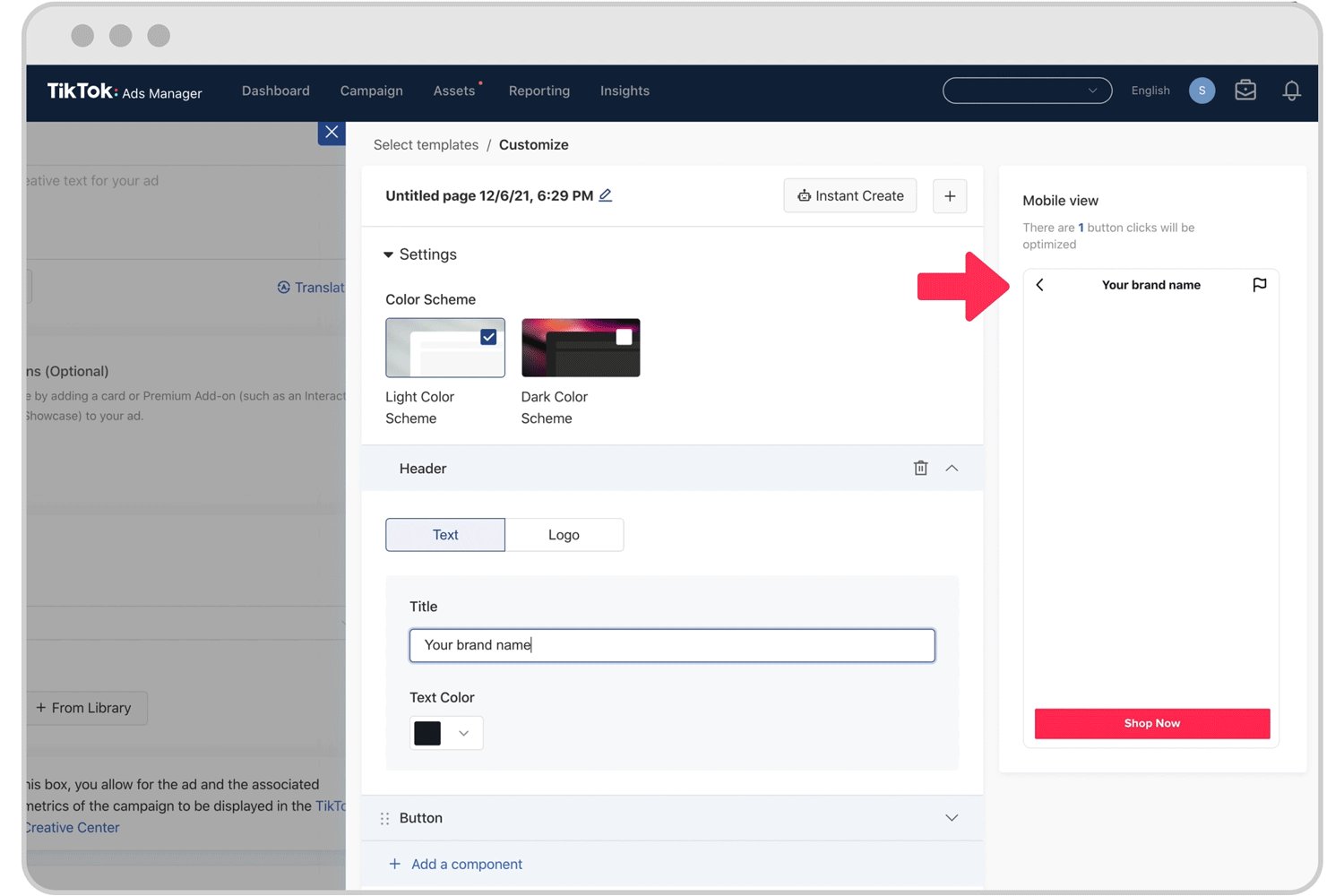
使用标题组件,您可以在即时体验页面顶部,用文字或品牌 Logo 展示有关您的品牌或商品的信息。创建/编辑标题:
1.选择一种标题:文字或品牌 Logo。
2.要使用“文字”标题,请输入您的标题,然后选择字体颜色。
3.要使用“品牌 Logo”,请点击上传,选择一个本地文件,裁切到合适尺寸后点击确认。

注意: 标题组件会始终显示在即时体验页面顶部,且尺寸固定。
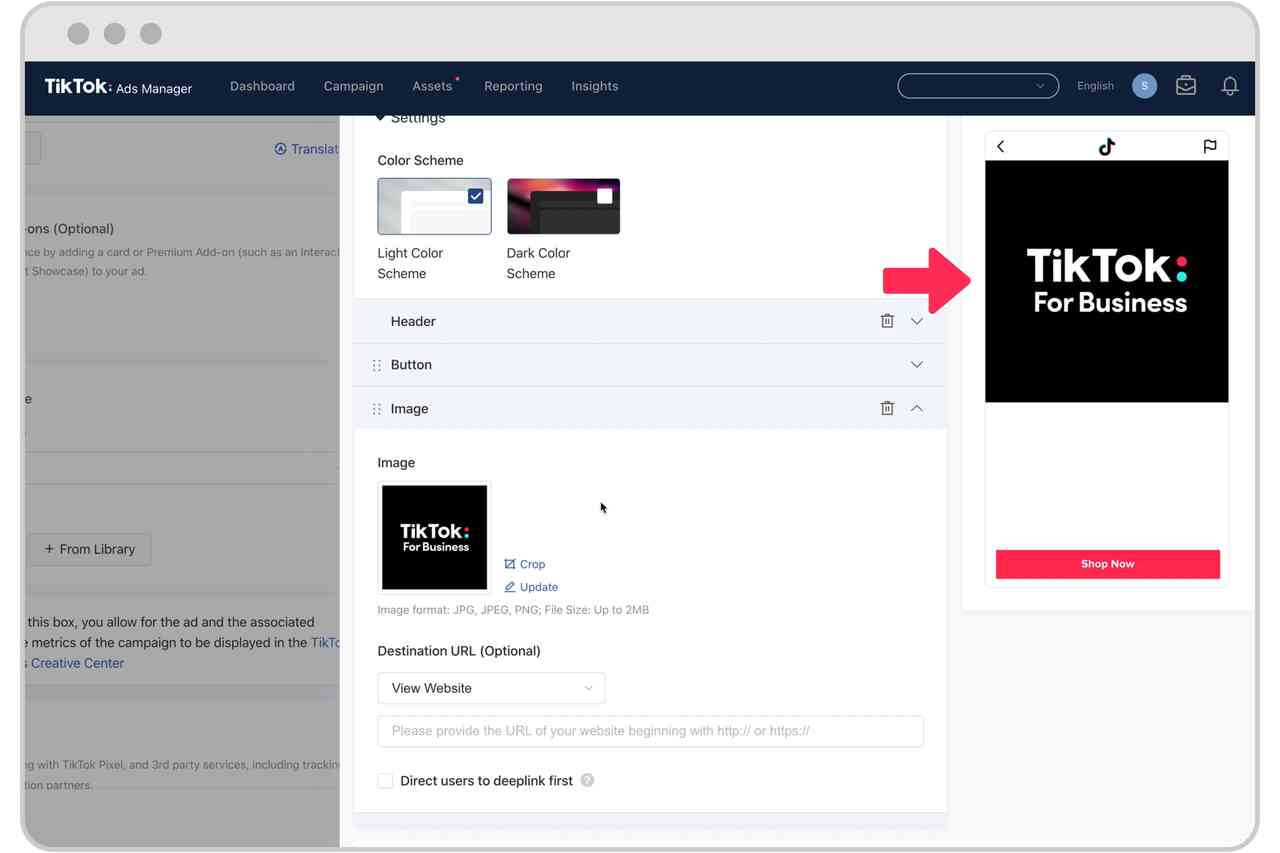
添加图片
使用图片组件,您可以在即时体验页面上展示图片。这些图片可以是静态的,也可以链接到一个网站或应用安装页面。创建/编辑图片:
1.点击 +,从本地文件上传一张图片。
2.使用“目标 URL”模块让图片变为可点击元素。选择浏览网站或安装应用,然后输入相关网站的 URL。
•支持的图片格式:JPG、JPEG 和 PNG
•文件大小:最大 2MB

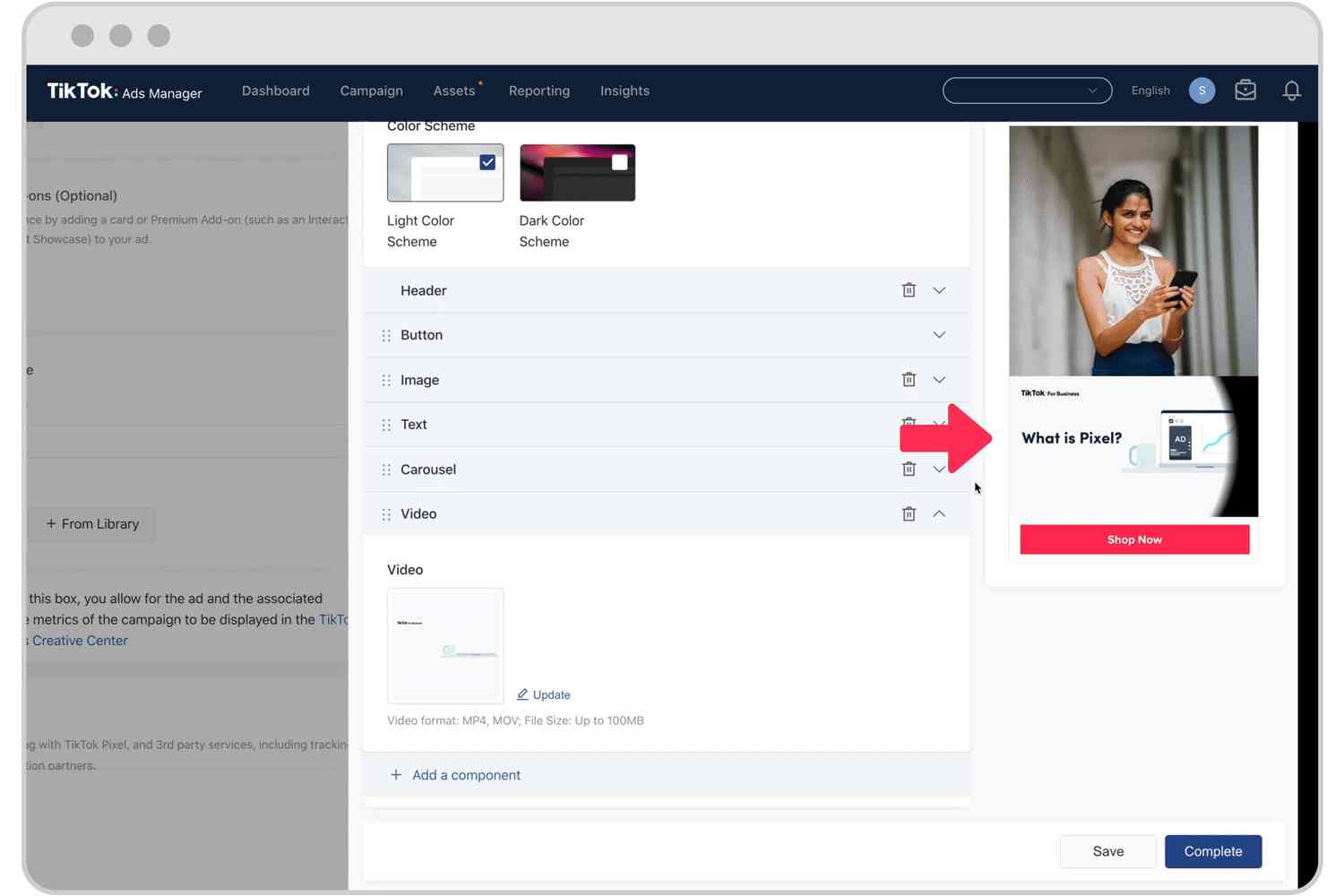
添加视频
使用视频组件,您可以在即时体验页面上插入单视频。创建/编辑视频:
1.点击 +,从本地文件上传一个视频。
•支持的视频格式:MOV、MP4
•文件大小:最大 100MB

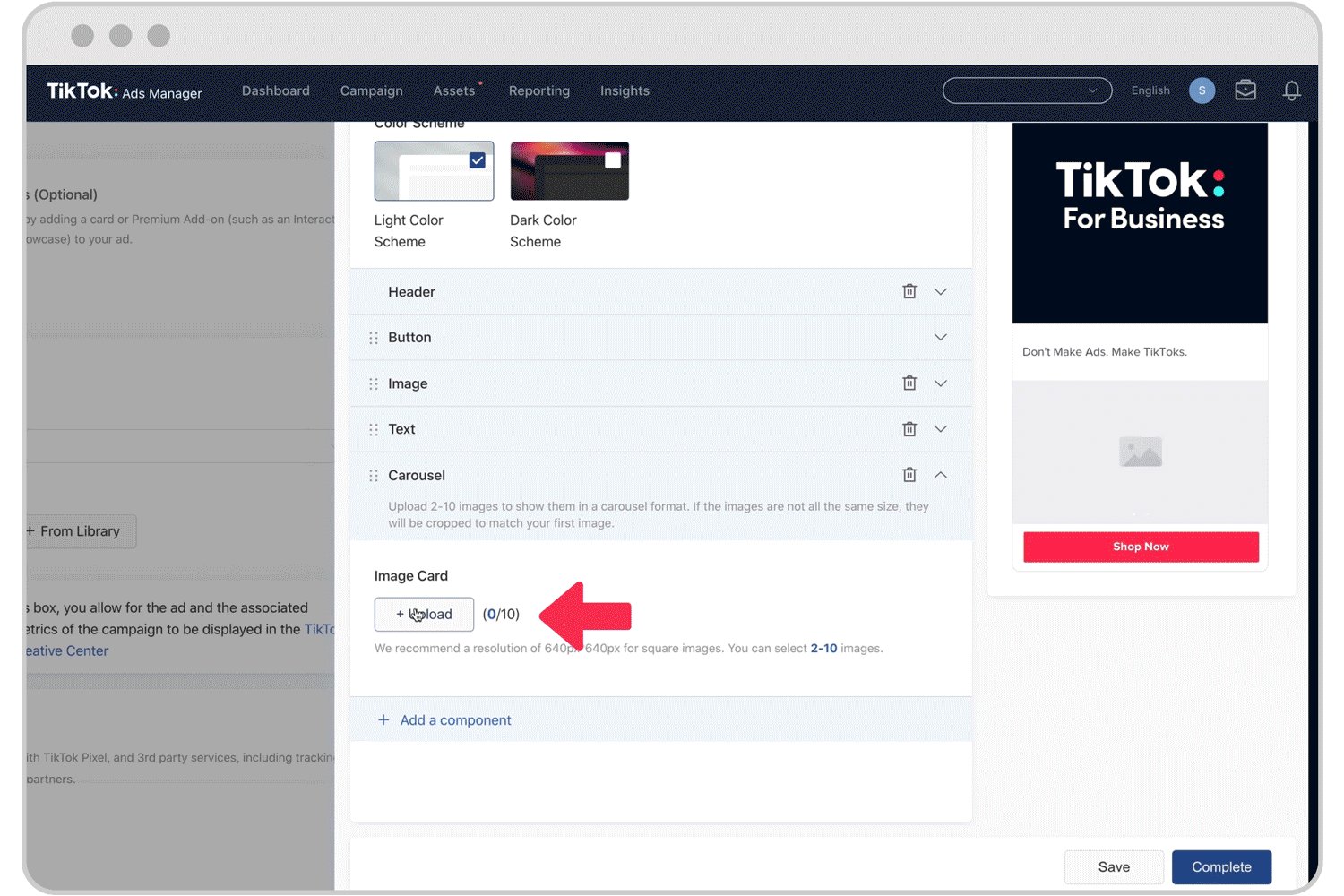
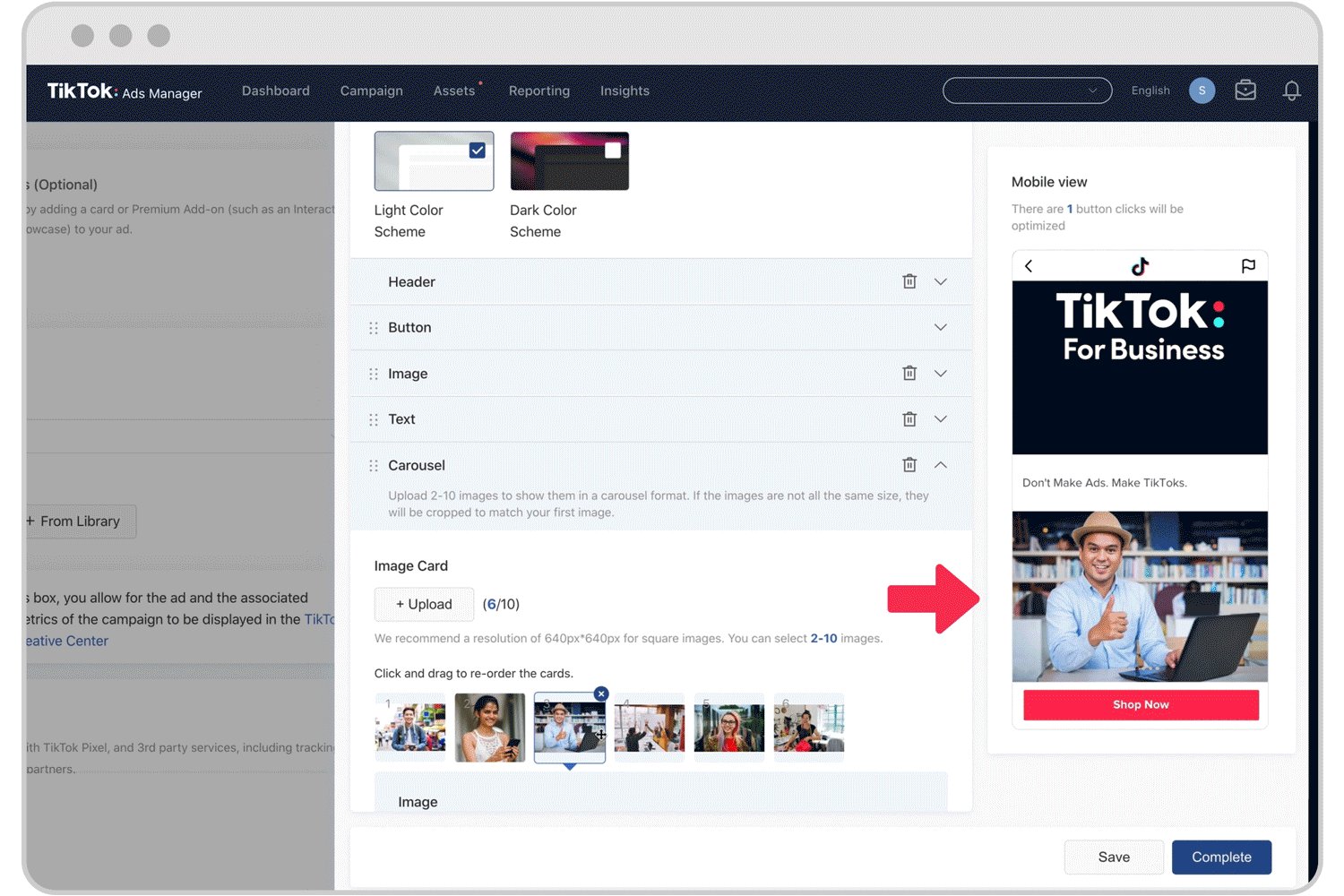
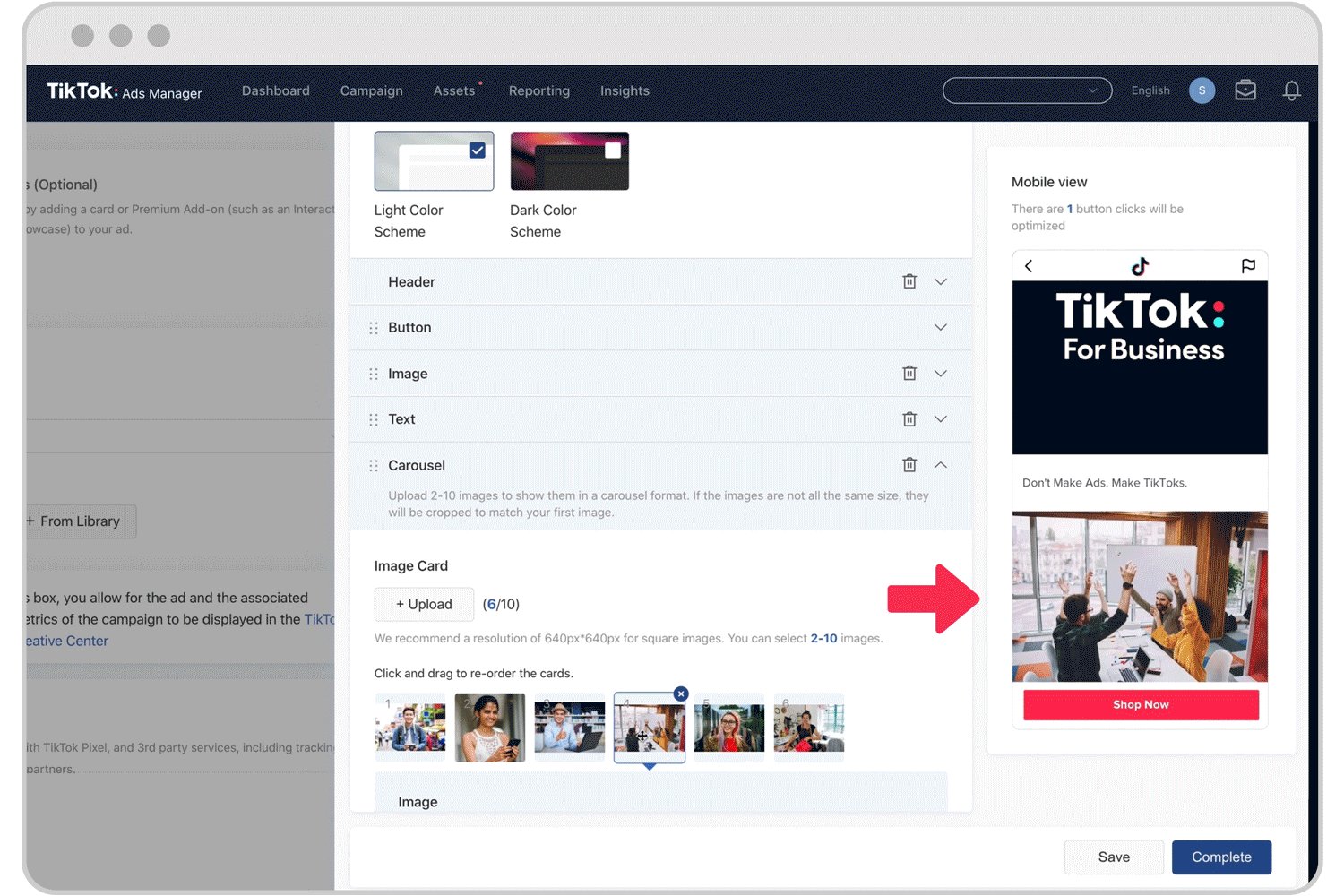
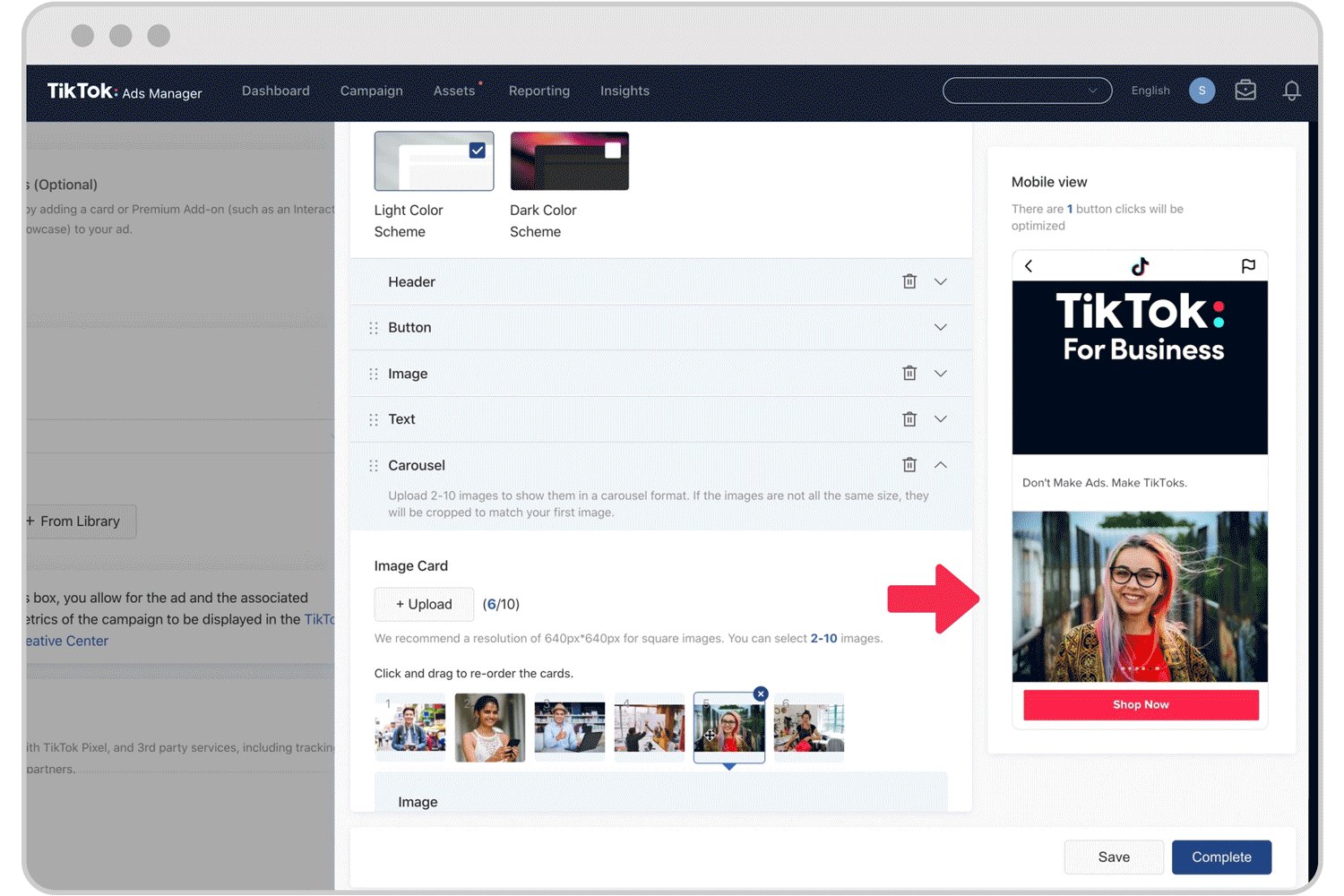
添加轮播
使用轮播组件,您可以创建一个最多包含 10 张图片的轮播幻灯片。轮播中的图片可以是静态的,也可以链接到一个落地页或应用安装页面。创建/编辑轮播:
1.点击上传,选择 2 至 10 张图片。接下来,裁切图片至合适尺寸,然后点击确认。将轮播图片拖到所需位置,排列轮播图片磁贴的显示顺序。
2.轮播中的每张图片都可以链接到一个单独的网站或应用落地页。
•支持的图片格式:JPG、JPEG、PNG
•文件大小:最大 2MB

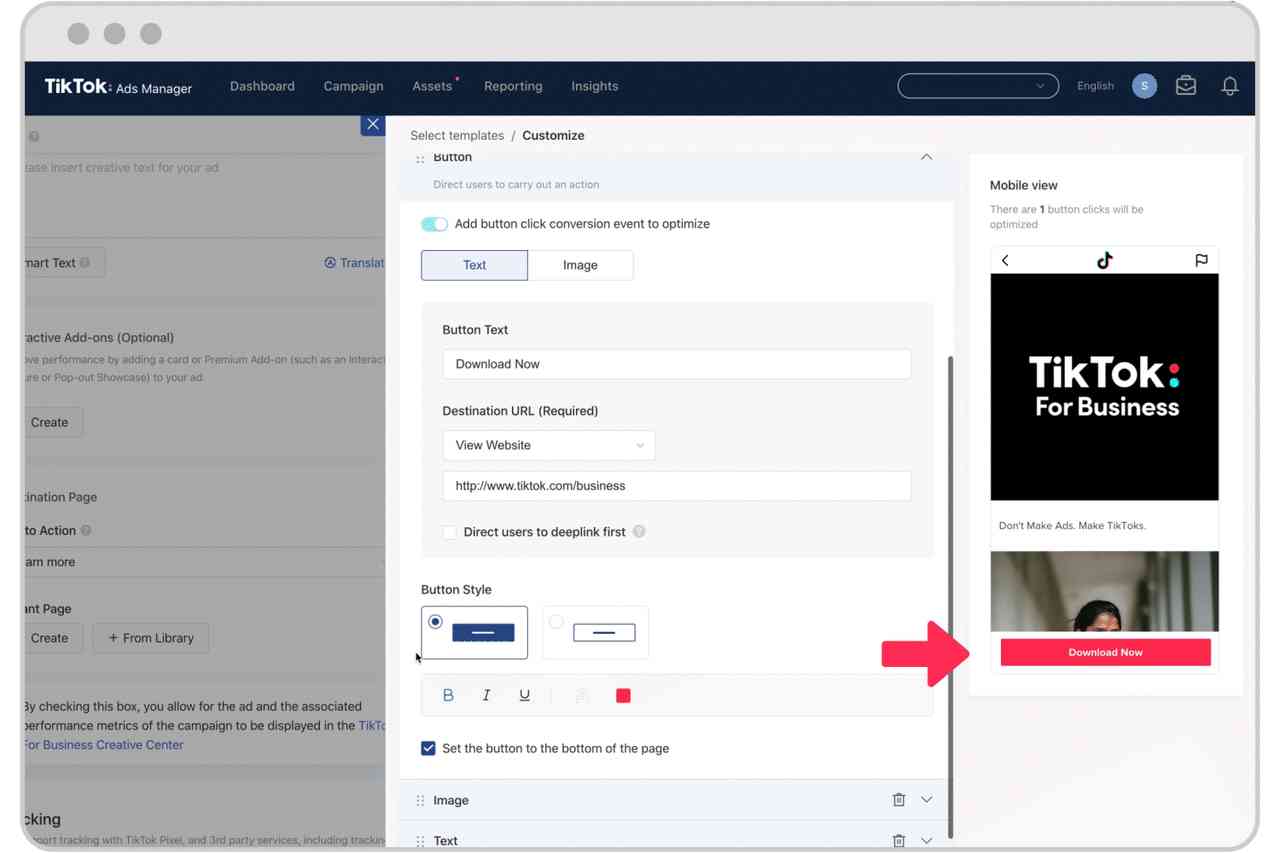
添加按钮
按钮组件是一个可点击元素,您可以用它引导用户在网站或应用安装页面上采取行动。您可以用这些按钮点击转化事件来优化广告投放。创建/编辑按钮:
1.如有必要,请打开添加按钮点击转化事件以进行优化切换按钮。
2.选择一种按钮,即文字或图片按钮。
1.创建“文字”按钮:撰写按钮文字。使用“目标 URL”来选择按钮链接到的位置,可选择浏览网站或安装应用。然后输入 URL。接下来,选择一种“按钮样式”,然后使用文本格式选项来设置按钮样式。
2.创建“图片”按钮:上传一张图片。使用“目标 URL”来选择按钮链接到的位置,可选择浏览网页或安装应用,然后输入网站的 URL。
3.接下来,确定您希望按钮位于即时体验页面底部,还是即时体验页面中按钮组件的相对位置。

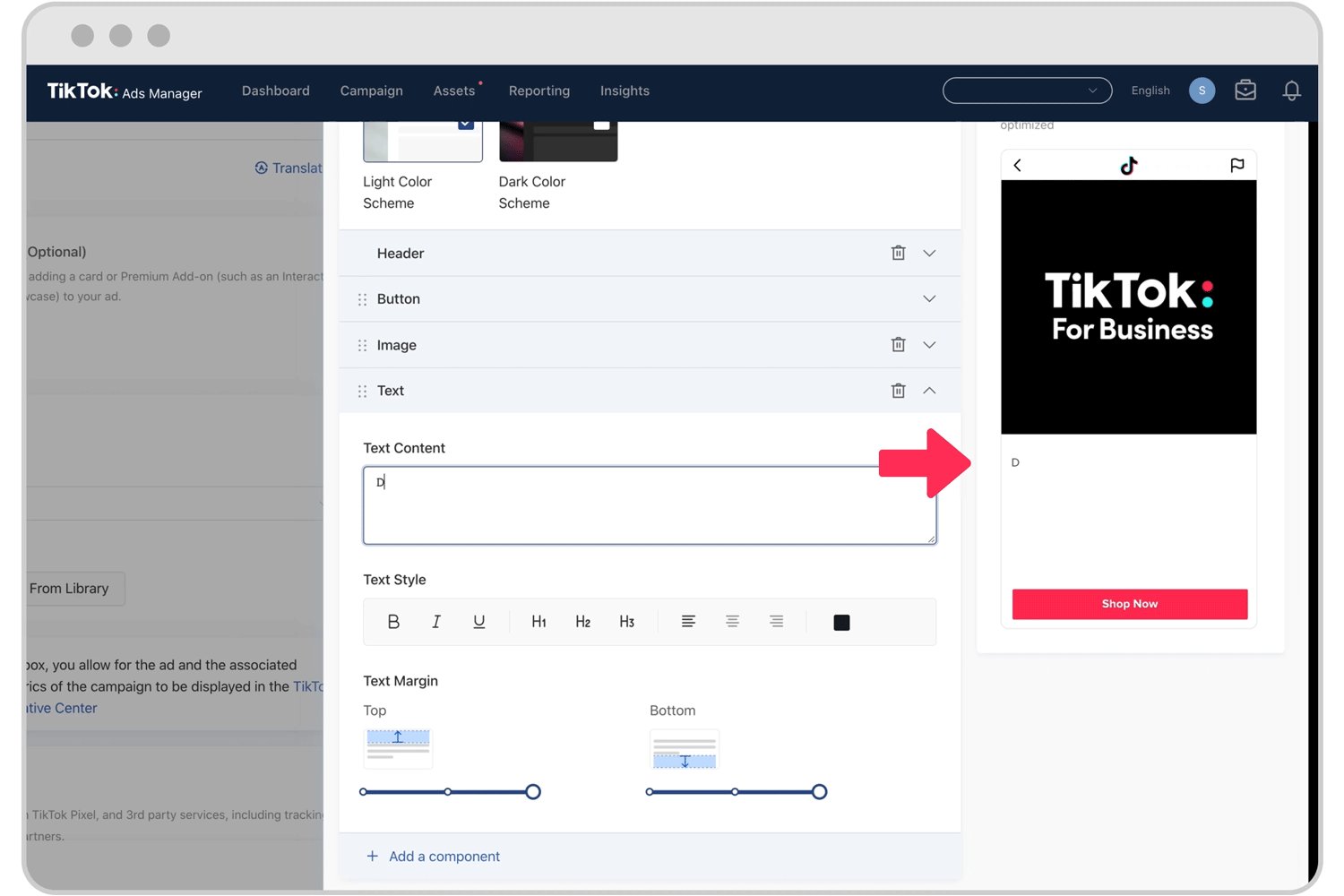
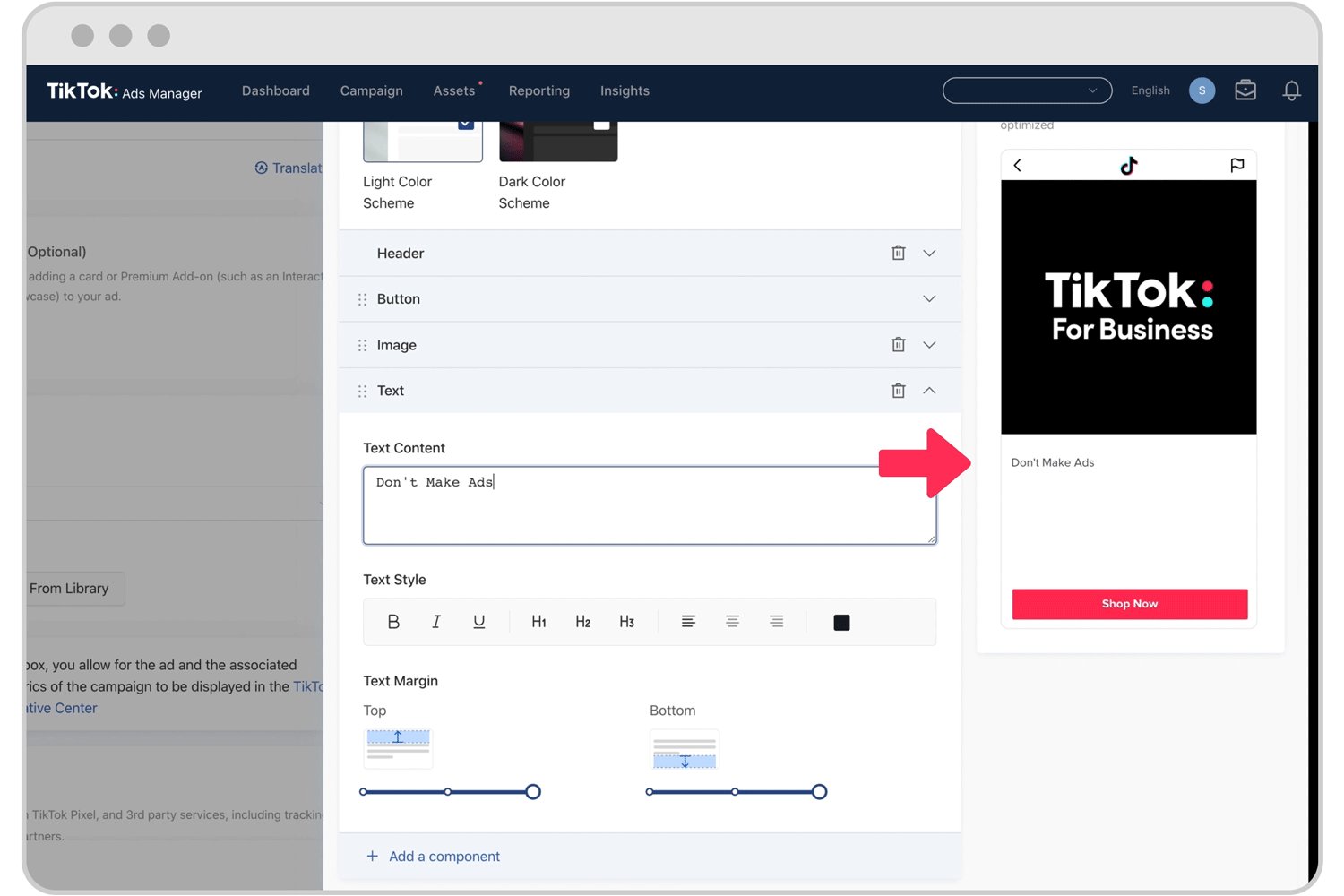
添加文本
使用文本组件,您可以在即时体验页面上插入一个文本框。创建/编辑文本组件:
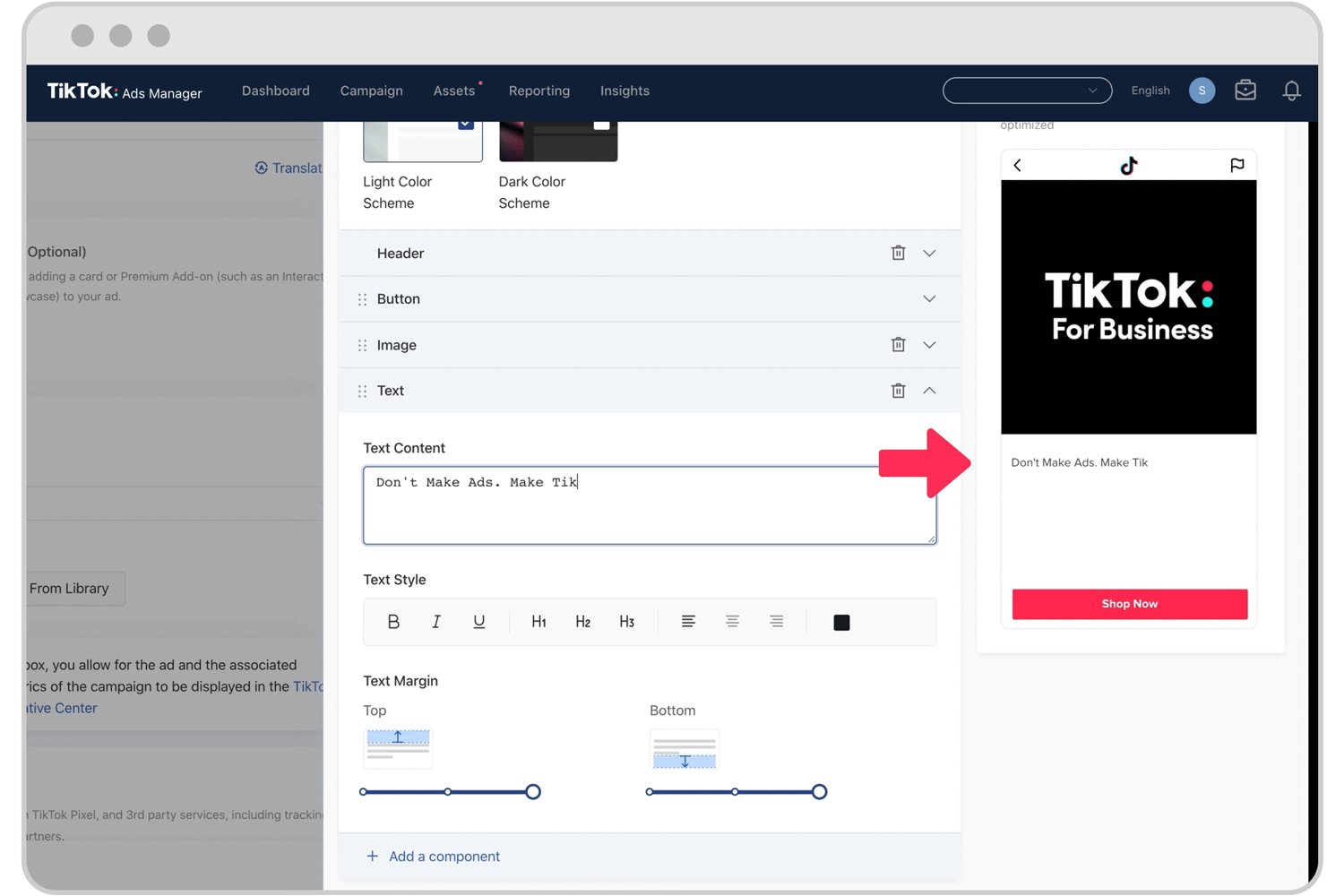
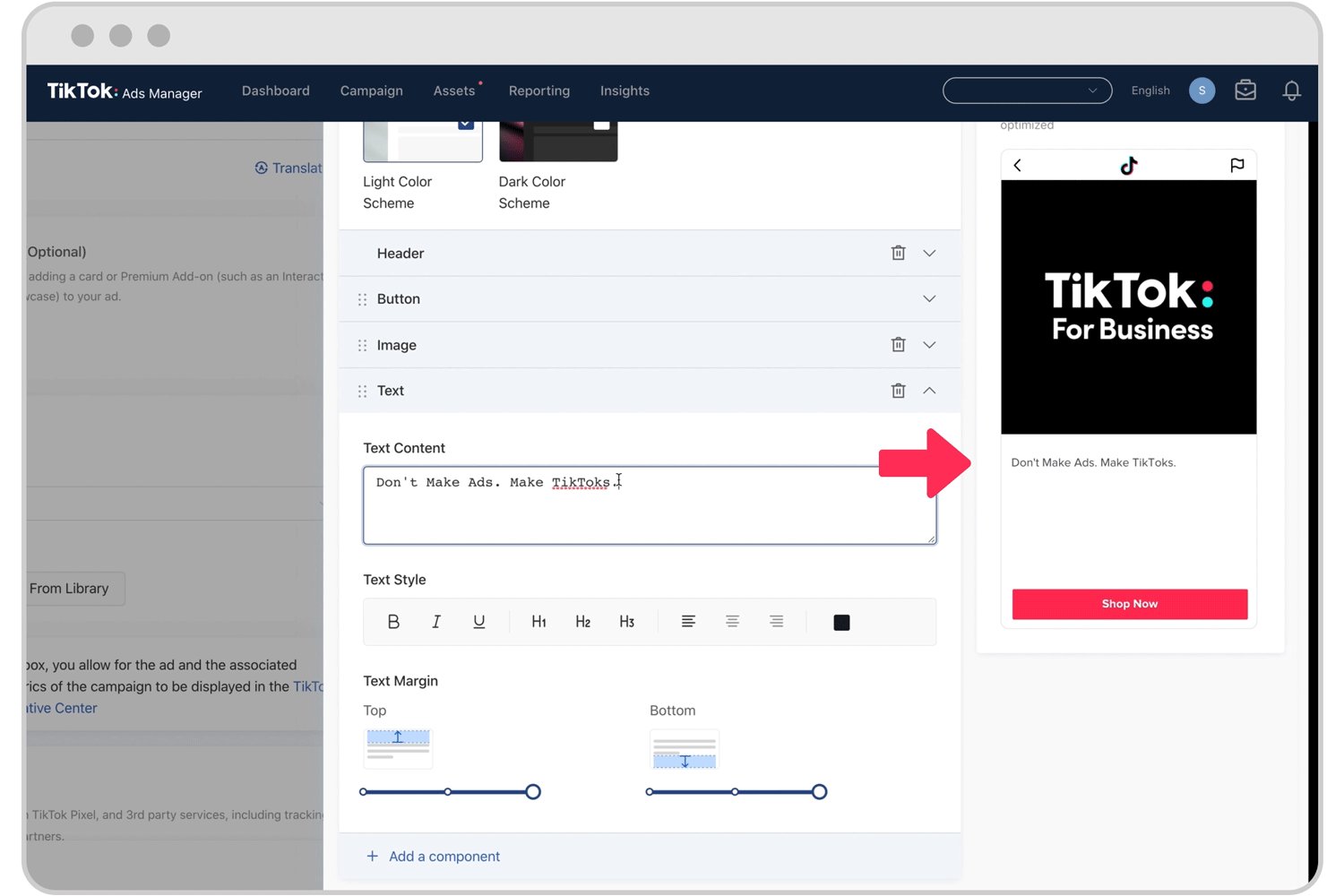
1.在文本内容字段中撰写文字说明。
2.使用文本样式选项来设置文本块的格式。
3.用文本边距选项确定文本块顶部或底部保留多少空白区。

注意:如果使用“文本样式”和“文本边距”格式选项,文本组件中的所有文字会应用相同的格式。如果您想让文本的格式有所变化,则必须添加其他文本组件到您的即时体验页面中。
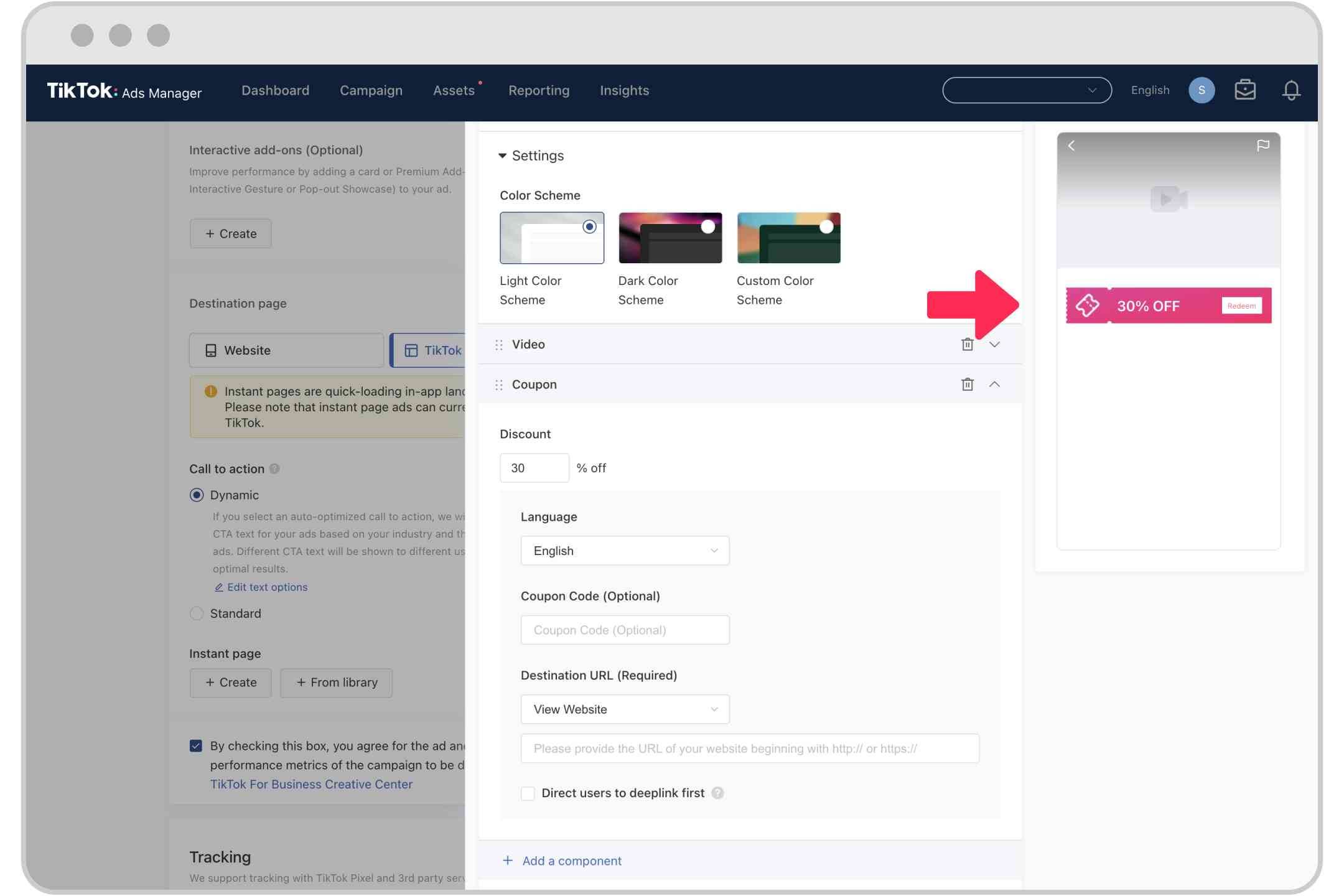
添加优惠券
您可以使用优惠券组件来展示折扣。创建/编辑优惠券组件:
1.以原价格的百分比形式输入折扣金额。
2.选择一种语言。
3.可选 - 输入优惠券代码,人们可以用这些代码在您的网站上兑换独家优惠券。

4.添加优惠券链接,选择浏览网站或安装应用,然后输入网站或应用安装页面的 URL。
在您完成了即时体验页面上所有组件的创建后,请点击保存,保存页面草稿,或点击完成,将完成后的即时体验页面添加到您的广告。接下来,完成广告制作,在准备好发布时点击提交。
